O que é HTML5 semântico?
A Semântica é a ciência que estuda o significado de palavras e expressões em uma língua. Portanto, o HTML5 semântico contém elementos que possuem um significado, o que vai mais além de possuir somente uma forma de apresentação na página.
Boa parte das tags de HTML são usadas somente para formatar conteúdo: elas especificam ao navegador como devem exibir o conteúdo na página. Mas elas não dizem qual é o tipo de conteúdo que está dentro delas ou qual é a função daquele conteúdo.
O HTML5 semântico resolve esse problema: ele traz algumas tags que indicam claramente qual é a função do conteúdo que está dentro delas.
Por exemplo, uma tag <p> indica que o texto dentro dela é um parágrafo. Ou seja, ela é semântica (indica a existência de um parágrafo) e define também uma forma de apresentação (navegadores sabem como mostrar parágrafos). Pessoas sabem o que é um parágrafo, e navegadores sabem como exibi-los.
No entanto, tags como <b> e <i> não são semânticas, porque elas definem somente a aparência que o texto deve ter: negrito (<b>) ou itálico (<i>). Elas não atribuem nenhum significado ao conteúdo dentro delas.
Outros exemplos de tags de HTML semânticas são as tags de cabeçalho <h1> até <h6> – onde <h1> é o título mais importante e as demais são sub-títulos, até se chegar ao <h6>. Também são semânticas as tags <article>, que diz onde está o conteúdo principal de um post (o texto do artigo em si), e a tag <header>, que indica onde está o cabeçalho da página. Há várias outras.
Por quê o HTML5 semântico é importante para o seu site?
O HTML5 semântico representa uma oportunidade de melhoria dos sites e de otimização para mecanismos de busca (SEO). Você pode melhorar a visibilidade do seu site usando os elementos semânticos para descrever a estrutura da página. Contêineres com nomes específicos ajudam os buscadores e navegadores a identificar mais facilmente como a página é formada.
Nós, humanos, conseguimos identificar as partes de uma página com apenas um olhar: o menu superior, cabeçalho, o conteúdo em si, rodapé, entre outros.
Mas imagine agora que você é um deficiente visual. Metaforicamente falando, essa é a situação dos robôs da Google e do Bing que rastreiam nossos sites. Entender a página visualmente é muito difícil para eles. Isso significa que temos que dar informações para que possam caminhar dentro dos nossos sites com a devida sinalização.
Isso significa dizer ao Google e ao Bing qual parte da página é o menu, qual parte é o cabeçalho e qual parte é o rodapé, por exemplo. E o mais importante: dizer aos robôs rastreadores qual é o principal conteúdo na página, assim eles saberão que devem priorizar esse conteúdo.
Por si só, o uso do HTML5 não revolucionará o desempenho do SEO do seu site. O sucesso de uma estratégia de SEO é um conjunto de vários fatores pequenos – e importantes. E esse é um desses pequenos detalhes que ajudam o Google e o Bing a entender e confiar mais no seu conteúdo. Isso é o que ajudará o seu SEO.
As tags de HTML5 abaixo podem ser usadas no lugar da tag <div> para dividir o conteúdo da sua página em partes identificáveis, onde cada uma tem sua função. Os mecanismos de busca gostam muito delas.
HTML5 – tags semânticas que podem ser usadas no lugar da tag <div>:
<main>
<article>
<section>
<aside>
<footer>
O uso das tags acima delimita claramente qual é a função de cada parte do conteúdo. Isso faz com que a página seja indexada mais facilmente e mais corretamente pelo Google e pelo Bing.
Como todas essas tags se comportam exatamente como a tag <div> elas podem substituir as tags <div> na página sem afetar o layout. Em muitos casos implementar o HTML5 semântico pode ser simplesmente uma questão de encontrar o par certo de <div> e </div> e substituí-lo.
Exemplos práticos de HTML5 Semântico
HTML5 Semântico básico
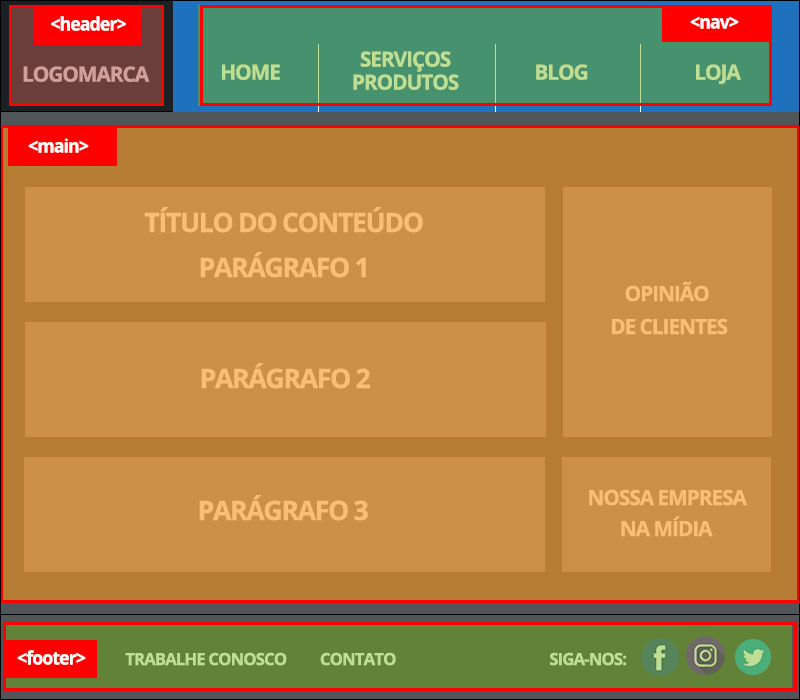
Na estrutura abaixo somente definimos a função de cada parte da página. Temos a tag <header> definindo o cabeçalho, a tag <nav> definindo o menu, a tag <main> definindo o conteúdo principal e a tag <footer> definindo o rodapé.

É melhor ter essa estrutura básica acima correta do que ter estruturas mais complexas e incorretas. Construir a estrutura de um site incorretamente confunde os mecanismos de busca.
HTML5 Semântico intermediário
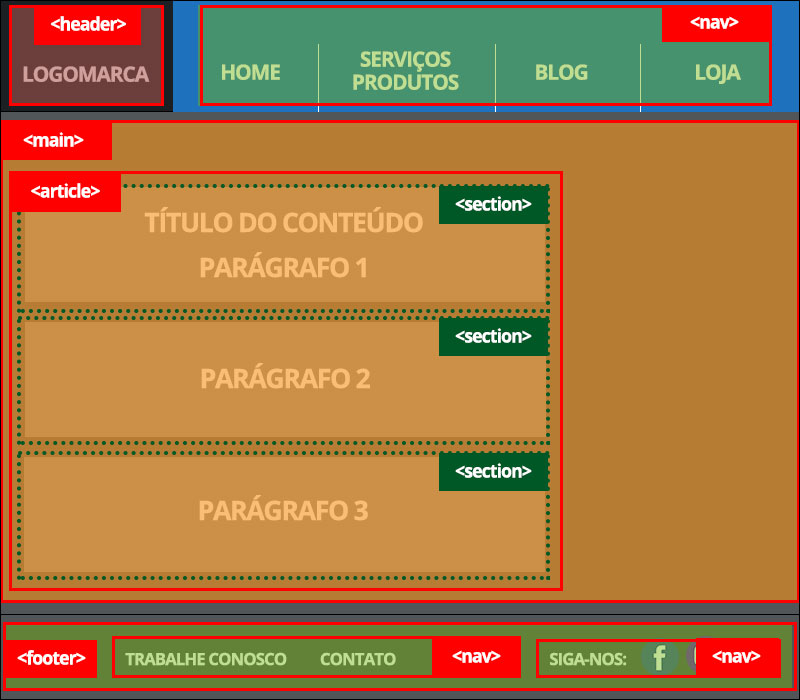
Neste exemplo já iremos um passo adiante: inseriremos uma hierarquia dentro do exemplo básico anterior.
Dentro da tag <main> temos uma tag <article> que define o conteúdo central. Isso comunica aos buscadores uma visão geral do tópico nessa parte da página. Dentro da tag <article>, temos vários sub-tópicos dentro de cada tag <section>, que são aprofundamentos do tópico principal. Além das tags <article> e <section>, há também duas tags <nav> no rodapé definindo os dois menus com elementos de navegação (um com links internos e o outro com links externos para redes sociais).

HTML5 Semântico avançado
Nessa estrutura foi inserida a tag <aside> dentro das tags <main> e <article>, definindo o conteúdo diretamente relacionado ao conteúdo principal da página. Ao usar essa tag, indica-se que o conteúdo relacionado é opcional (“aside” em inglês significa “à parte, de lado”).

Há ainda outra possibilidade: inserir a tag <aside> como conteúdo indiretamente relacionado ao conteúdo principal. Neste caso, ela fica fora das tags <main> e <article>.

É importante ressaltar que o conteúdo dentro da tag <aside> não tem que estar em uma barra lateral ao lado do conteúdo principal. Ele pode ser inserido em blocos abaixo do conteúdo principal e ainda conter um título, um texto e um link para outra página, por exemplo.
Ainda sobre o contéudo em tags <aside>, vale lembrar que a escolha de inseri-lo ou não no site é uma questão de necessidade e/ou gosto do dono do site ou da empresa.
HTML5 Semântico – modelo completo
Para a grande maioria das necessidades em construção de sites, as estruturas de HTML5 Semântico abaixo são suficientes. Elas contém todos os itens que vimos neste post.
Versão com a tag <aside> fora da tag <article> e da tag <main>, onde o conteúdo dentro da tag <aside> é indiretamente relacionado ao conteúdo principal:

Versão com a tag <aside> dentro das tags <main> e <article>, onde o conteúdo dentro da tag <aside> é diretamente relacionado ao conteúdo principal: