Você alguma vez já tentou abrir um site no seu smartphone e ficou esperando quase um minuto? É bem chato, não é? Você é do tipo que fecha a página por falta de paciência ou continua esperando até que a primeira imagem apareça?
Quando o dono do site implementa páginas AMP, você não tem esse problema. Se você tem um site, saiba que as AMPs são importantíssimas e que devem ser implementadas assim que possível.
Índice
-
-
- O que significa AMP?
- O que são as páginas AMP da Google?
- Por quê preciso instalar as páginas AMP do Google no meu site?
- Como identificar uma página AMP nos resultados do Google?
- Cronologia resumida da história das AMPs
- Meu site pode usar as AMPs?
- Como testar e validar as suas páginas AMP
- Como acompanhar a indexação e status das suas páginas AMP no Google Search Console
- Como acompanhar o tráfego das suas páginas AMP no Google Analytics
- Posso monetizar meu site exibindo anúncios nas minhas páginas AMP?
-
O que significa AMP?
AMP é um acrônimo (sigla) em inglês que significa Accelerated Mobile Pages, ou “Páginas Aceleradas Para Dispositivos Móveis” em português. Trata-se de um projeto criado pela Google que estabelece um padrão de código aberto para uso em websites, visando aumentar a velocidade de carregamento das páginas.
O acrônimo “AMP” surgiu por volta de 2015, quando boa parte da população mundial começou a usar seus telefones para navegar na Internet e fazer buscas, ao invés de usar um computador de mesa ou laptop o tempo todo.
O que são as páginas AMP da Google?
Em termos leigos, as páginas AMPs podem ser definidas como uma maneira de fazer as páginas já existentes do seu site bem mais leves, mas mantendo seu padrão visual e estético, para que sejam acessadas rapidamente em smartphones. Basicamente, uma AMP se resume a uma versão simplificada de HTML (o código usado em páginas da Internet) feita para eliminar as partes pesadas da estrutura do código, fazendo com que as páginas do site sejam carregadas com mais velocidade.
Por quê preciso instalar as páginas AMP do Google no meu site?
Você tem, resumidamente, 3 grandes motivos:
- O Google Mobile-First Index
- O Google Speed Update
- Uma melhor experiência do usuário
Google Mobile-First Index
Para que tudo fique ainda mais claro, é importante saber que o Google rastreia (visita e analisa) os sites da Internet. E durante esse rastreamento, o robô da empresa – chamado de Googlebot – vai indexar algumas ou todas as páginas de cada site, de acordo com seus critérios. “Indexar” aqui significa incluir as páginas dos sites no índice do Google de acordo com o assunto de cada uma delas. Quando uma busca é feita, os resultados são retirados desse grande índice, onde estão as páginas dos sites que já foram rastreados e indexados previamente.
A partir do dia 26 de março de 2018, a Google passou a priorizar sites que possuem versão para dispositivos móveis em resultados de buscas. A atualização no algoritmo da empresa – chamada de Mobile-First Indexing, ou “Indexação Móvel Em Primeiro Lugar” em português – significa que sites com versão adequada para telas pequenas de celulares terão prioridade em buscas em relação a sites que possuem somente versão para telas de computadores de mesa e de laptops. Ou seja, se o seu site tem uma versão desktop e ainda uma boa versão para dispositivos móveis, você tem muito mais chances de ganhar tráfego: seu site poderá aparecer em buscas feitas por usuários em laptops e também em celulares. Você aparecerá nas duas frentes.
Google Speed Update
A partir do dia 9 de julho de 2018, a Google lançou o chamado Speed Update, ou “Atualização da Velocidade” em português. Até essa data, a velocidade do site era levada em consideração (juntamente a outros fatores) para exibí-lo em resultados de buscas feitas em computadores desktop. Com o Speed Update, a Google incluiu a velocidade do site entre os fatores de ranqueamento nos resultados de buscas feitas também em dispositivos móveis. Isso significa que não importa qual dispositivo o usuário esteja usando (computador de mesa ou celular): a velocidade de carregamento do site de agora em diante é sempre vital.
Por esse motivo, se você deseja que seu site apareça cada vez mais próximo do topo nos resultados de buscas do Google – e consequentemente atraia cada vez mais tráfego – você precisa não só de uma versão responsiva do seu site (que possui dimensões adaptadas para celulares), mas também de uma versão responsiva bem rápida.
As páginas AMPs são exatamente isso: versões simplificadas das páginas de um site feitas para serem carregadas rapidamente em dispositivos móveis. Ou seja, uma versão responsiva e super veloz do seu site.
Melhor experiência para os usuários

Nenhum de nós quer ficar esperando 10, 20, 30 segundos até que a página do site que estamos tentando acessar seja carregada. Em situações menos favoráveis, como na rua usando uma conexão 4G (a estabilidade da conexão nesse caso depende de vários fatores espaciais), a velocidade de carregamento das páginas do seu site é a linha entre a vida (o visitante continua no seu site) e a morte (o visitante desiste e fecha a tela).
Cada atraso de 1 segundo na velocidade de um site pode diminuir suas conversões em até 7%. Estudos mostram que o uso das AMPs pode reduzir o número de requisições no servidor para exibir uma página do seu site em até 77% . Mas tenha em conta que a versão AMP não será exibida se não for implementada corretamente.
Mais um provável motivo
Além dos motivos que citei acima, há também rumores de que o uso das AMPs seja por si próprio um fator de ranqueamento na indexação da versão móvel de sites pela Google (não se esqueça de que as AMPs foram criadas pela Google).
Centenas dos maiores sites do mundo implementaram as AMPs, e o número de domínios que usam AMPs ultrapassou a marca de 31 milhões no começo de 2018.
Cronologia resumida da história das AMPs
- 24 de fevereiro de 2016: a Google lança o projeto oficial (mas as AMPs já eram usadas antes)
- 20 de setembro de 2016: a Google incorpora as AMPs aos seus resultados de buscas
- 21 de agosto de 2017: anúncios nas AMPs (AMP Ads) completam a fase 2 de desenvolvimento
- 13 de fevereiro de 2018: as AMP Stories são lançadas
- 7 de dezembro de 2018: o plugin oficial para WordPress é lançado (no entanto, até a data da escrita deste post, esse plugin ainda não era o melhor. No tutorial mais adiante eu indico qual plugin deve-se usar e os motivos dessa escolha).
Nos anos de 2016 e 2017, os maiores buscadores da Ásia – Baidu, Sogou e Yahoo Japan – começaram a exibir resultados em páginas AMP para mais de 1 bilhão de pessoas. Em junho de 2016 a tecnologia ganhou mais força: o eBay anunciou que já exibia mais de 8 milhões de páginas AMP. Ainda em 2016, o jornal Washington Post e os sites Gizmodo e Slate relataram grandes melhorias devido ao uso de AMPs.
Logomarca oficial do projeto:

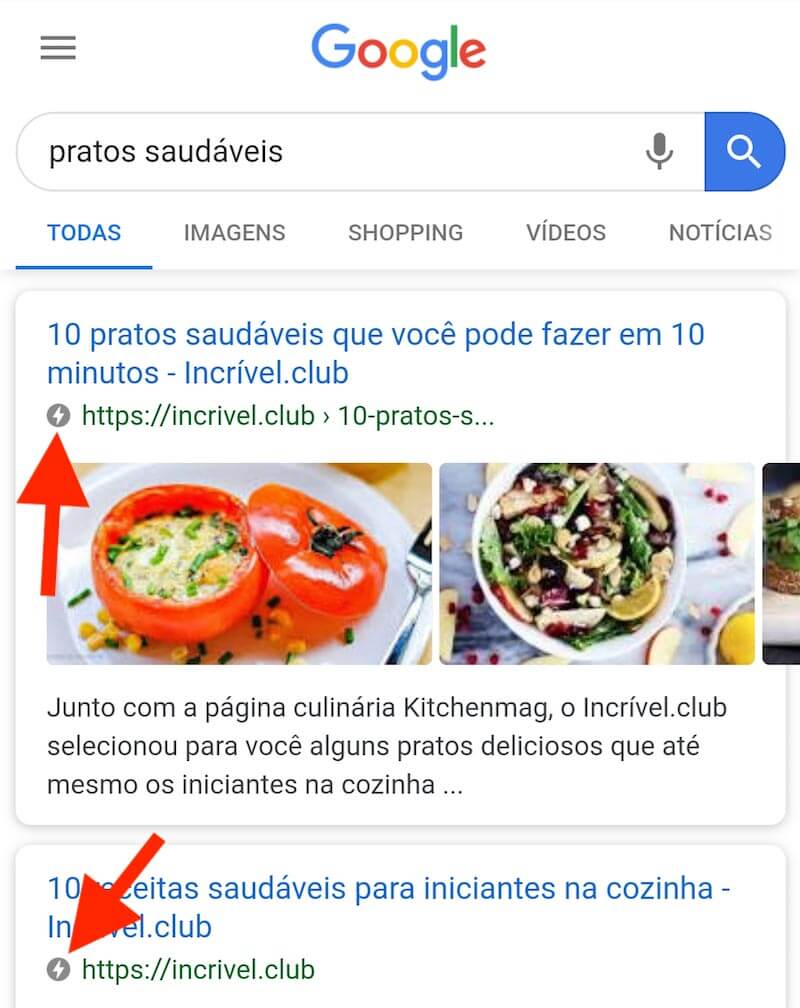
Como identificar uma página AMP nos resultados do Google?
As páginas AMP vem marcadas com seu ícone (o raio) do lado esquerdo em resultados de buscas no Google (feitas em dispositivos móveis).

Meu site pode usar as AMPs?
Sim. A tecnologia das AMPs foi desenvolvida para ser usada em todos os tipos de sites. Como ela é open source (de código aberto), qualquer pessoa pode ter acesso ao código para implementá-lo. Não importa se o seu site é institucional, um blog ou um e-commerce: você pode usar AMP. Pode-se até participar do projeto do Google, fazendo melhorias e contribuindo.
Você pode ter uma versão AMP da sua página inicial (Home), das páginas de produtos (no caso de e-commerce), das páginas de busca, dos posts do seu blog, etc. A tecnologia já se tornou muito popular no mundo todo. Muitas plataformas de Content Management System (CMS) já oferecem plugins e extensões para implementar AMPs, incluindo o WordPress. Veja aqui a lista atualizada de plataformas compatíveis. Mas mesmo se o seu site não foi feito em nenhuma dessas plataformas você ainda poderá implementá-la.
Tutorial passo a passo: como implementar páginas AMP da Google em sites WordPress
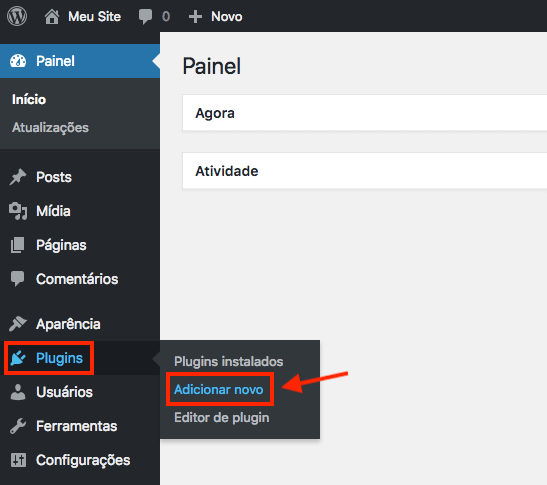
1. Faça login no painel administrativo do seu site WordPress, vá até o item “Plugins” e clique no sub-item “Adicionar novo”:

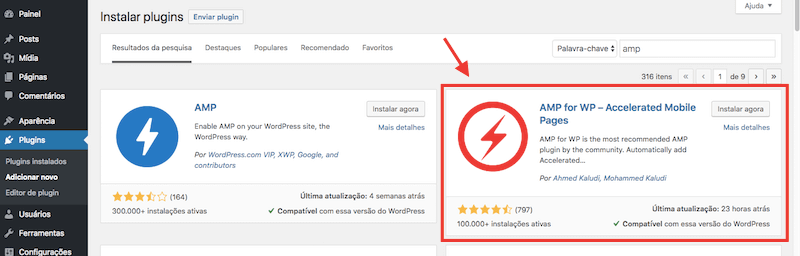
2. Digite “AMP” no campo de busca do lado direito. Nos resultados, escolha o plugin “AMP for WP – Accelerated Mobile Pages”, feito pelos desenvolvedores (e irmãos) Ahmed Kaludi e Mohammed Kaludi:

Se você olhar o print acima, verá que o outro plugin que aparece como resultado da busca do lado esquerdo, o “AMP” foi desenvolvido pela Google, WordPress.com e outros parceiros. São nomes de peso e, além disso, a Google é a responsável por todo o projeto das AMPs. Nada mais lógico do que pensar “então esse plugin é o oficial, o melhor”. Basta olhar a classificação dele pelos usuários e comparar com o outro e veremos que não é.
Eu instalei e testei ambos. Não entendi porque o plugin da própria Google é tão fraco. Me pareceu mais um paliativo, um “quebra-galho”, com poucas opções, além de não ter funcionado bem. Muito decepcionante até agora, realmente um mistério. Mesmo com o anúncio da inclusão da funcionalidade AMP Stories, o plugin ainda precisa de melhorias.
O plugin dos irmãos Kaludi, além de muito bem feito (talvez por ser pago), oferece várias possibilidades:
- Configuração para rastreamento do tráfego das AMPs no Analytics;
- Uso de dados estruturados;
- Uso do Google Tag Manager;
- Extensões para compatibilizar as AMPs com plugins clássicos WordPress, como ACF (Advanced Custom Fields), Gravity Forms, Contact Form 7, Opt-In Forms, Ninja Forms, Caldera Forms, Polylang, WooCommerce, WPML, bbPress e CPT UI (Custom Post Type);
- Extensões para agregar funcionalidades que, por padrão, seriam excluídas das AMPs, como anúncios, pop-ups, CTAs e comentários;
- Extensões para outros fins, como PWA para WordPress, Facebook Chat, shortcodes, entre outras;
- Temas pré-configurados com layouts.
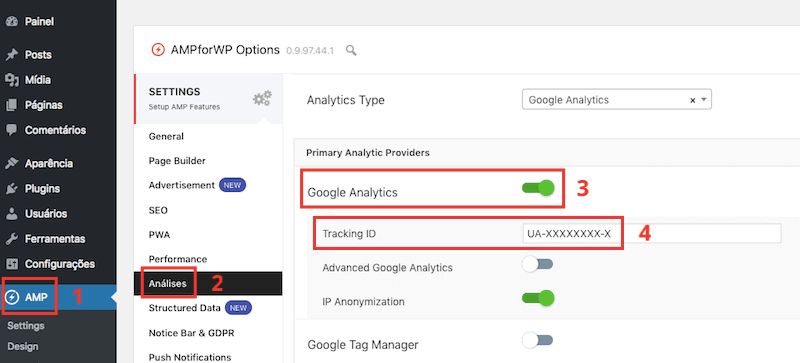
3. Vá até o item “AMP” no menu do painel WordPress, clique no sub-item “Análises” e insira o código de acompanhamento da sua conta Google Analytics:

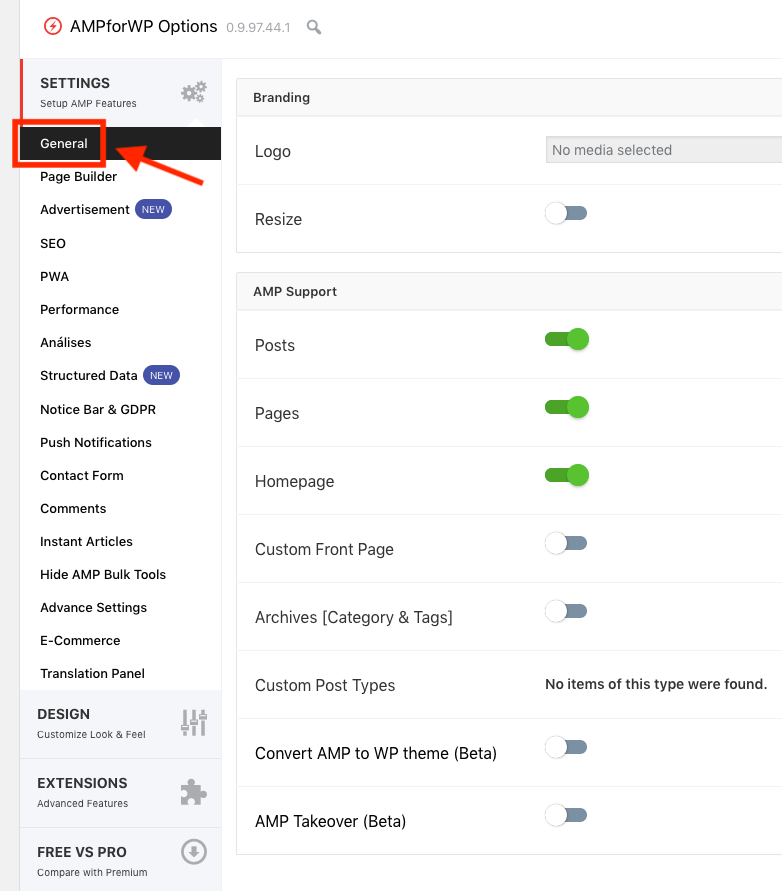
4. Clique na opção “General” e escolha a quais partes do seu site o modelo de página genérico de AMP se aplicará.
Há outras configurações nessa página, mas como cada tema WordPress reage de uma forma diferente, sugiro que você experimente e veja os resultados um por um. Não se esqueça de fazer um backup completo do site antes, por precaução.

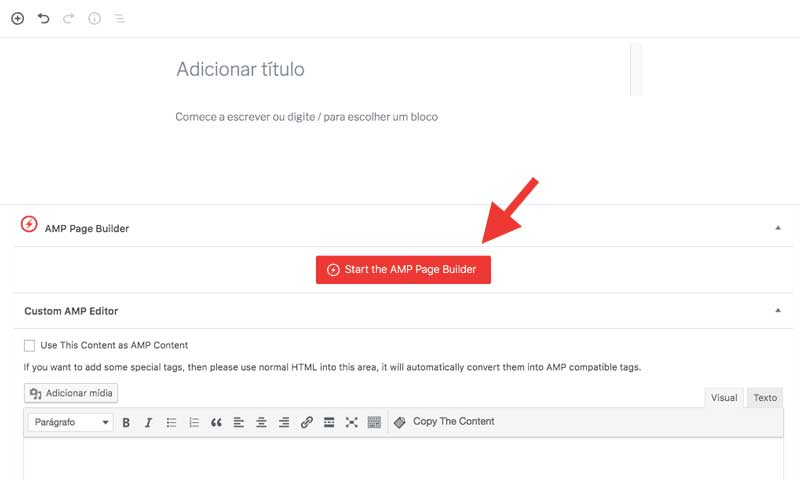
5. Vá até uma página ou post já existente, ou a uma nova página ou novo post, e Ative o AMP Page Builder (construtor de página AMP) do plugin.
O botão “Start the AMP Page Builder” geralmente aparece abaixo da seção do construtor padrão do WordPress, ou abaixo de outros construtores, como o WP Bakery Page Builder (Visual Composer) e Elementor.
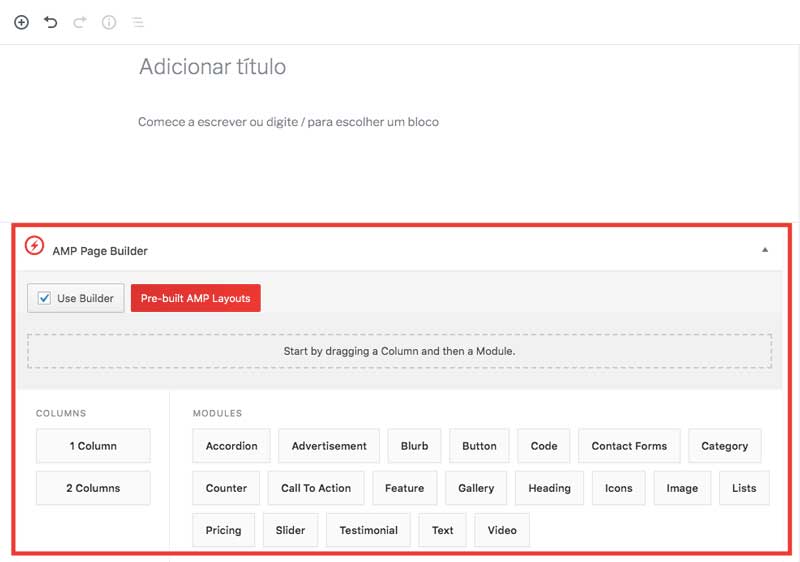
6. Depois de clicar no botão “Start the AMP Page Builder” o construtor do tipo “drag and drop” (arrastar e soltar) se abre:
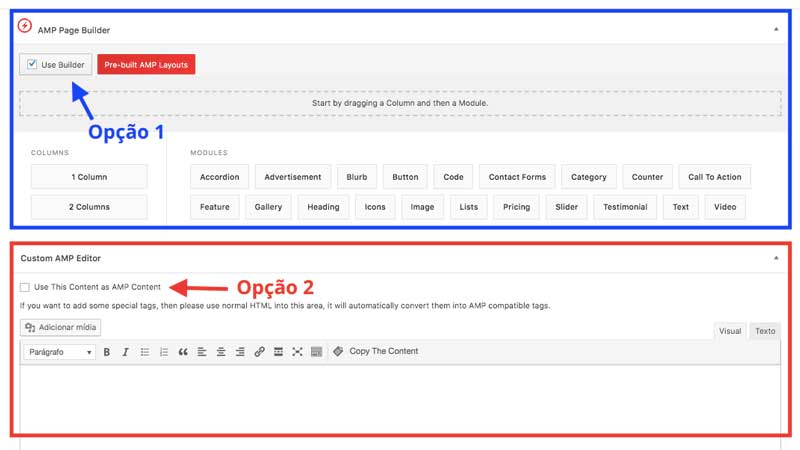
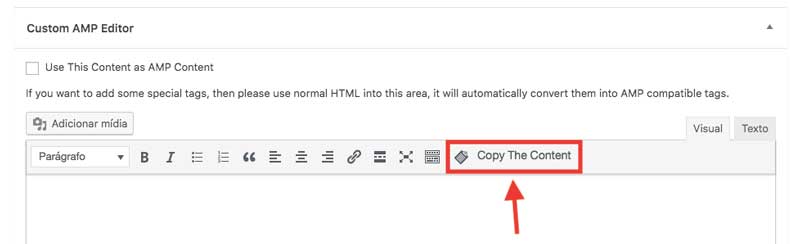
7. Observe que na verdade o plugin nos oferece duas opções para construir a versão AMP da página: o Page Builder (construtor no print acima) e o Custom AMP Editor, que é um editor HTML WYSIWYG como o nativo do WordPress. Ao marcar a caixa ao lado de um ou de outro, você escolhe qual conteúdo deverá ser exibido na versão AMP da página.
Na tela abaixo, vejam que eu marquei a opção “Use Builder” (opção 1 no retângulo azul), que fará com que o conteúdo exibido na versão AMP dessa página será o que eu criar com o construtor. Se eu marcar a outra opção “Use This Content as AMP Content” (opção 2 no retângulo vermelho), o conteúdo da versão AMP que será exibido será o que eu criar com o editor HTML:
Repare que o o Custom AMP Editor (a segunda opção, com o editor HTML) tem um botão “Copy The Content” que copia o conteúdo do editor HTML padrão do WordPress.

Lembre-se de que isso não significa que o conteúdo será exibido da mesma forma, alterações e adaptações para o formato AMP serão feitas.
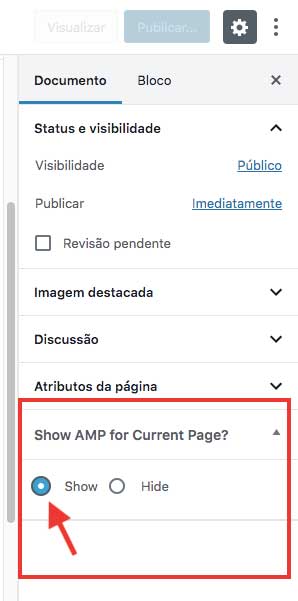
8. Depois de criar ou editar sua página, ou depois de criar ou editar seu post, não se esqueça de marcar a opção “Show” no campo “Show AMP for Current Page?” na barra lateral do lado direito, para que a versão AMP seja exibida.
O campo aparece tanto no modo de edição de páginas quanto no modo de edição de posts, depois que o plugin AMP é instalado:
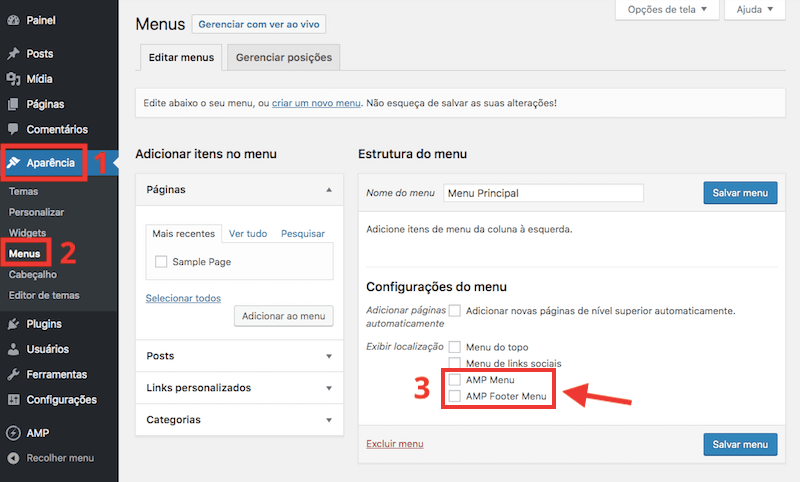
9. Configure os menus que aparecerão nas suas páginas AMP. No menu WordPress (fora do plugin AMP) vá em “Aparência” e depois no sub-item “Menu”. Você verá que o plugin AMP adicionou as opções “AMP Menu” e “AMP Footer Menu”.
Lembre-se: temas WordPress diferentes podem mostrar coisas diferentes.

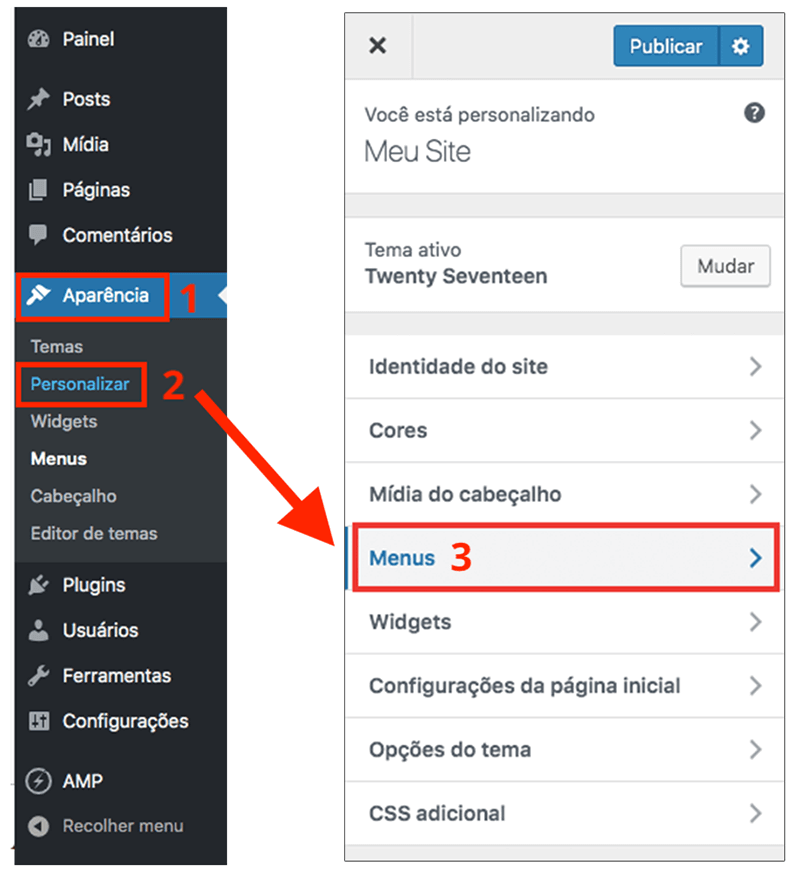
10. Opções de configuração de menus do plugin AMP também aparecem em “Aparência”, no sub-item “Personalizar” e depois no sub-sub-item “Menu”:

11. Confira outros lugares no seu painel WordPress
Dependendo do seu tema WordPress e da sua versão do plugin AMP (grátis básica ou paga com extensões) outras opções de configuração aparecerão em outras partes dos menus do painel WordPress. Vale a pena vasculhar bem para ter certeza de que nenhuma função passará em branco.
Referências para implementação de páginas AMP da Google em sites de outras plataformas (que não são WordPress)
A lista completa e sempre atualizada das plataformas que oferecem suporte para a tecnologia AMP, assim como instruções para implementação nelas, está nesta página no item “CMS”.
Tenho um site de e-commerce. Posso ter uma versão da minha loja online em páginas AMP?
Sim. A lista completa e sempre atualizada das plataformas de comércio eletrônico que oferecem suporte para a tecnologia AMP, assim como instruções para implementação nelas, está nesta página no item “CMS”. Se a sua plataforma não estiver na lista, peça ao seu programador que visite este guia no site oficial do projeto para obter as instruções necessárias para a implementação.
Como testar e validar o HTML das suas páginas AMP
Depois de criar a versão AMP de uma página ou post, temos que validá-la para ter certeza de que o código está correto e dentro dos padrões. Para fazê-lo, basta usar a ferramenta gratuita disponibilizada pelo próprio projeto, o AMP Validator.
Importante: essa ferramenta pode ser usada por qualquer tipo de site, feito em qualquer plataforma.
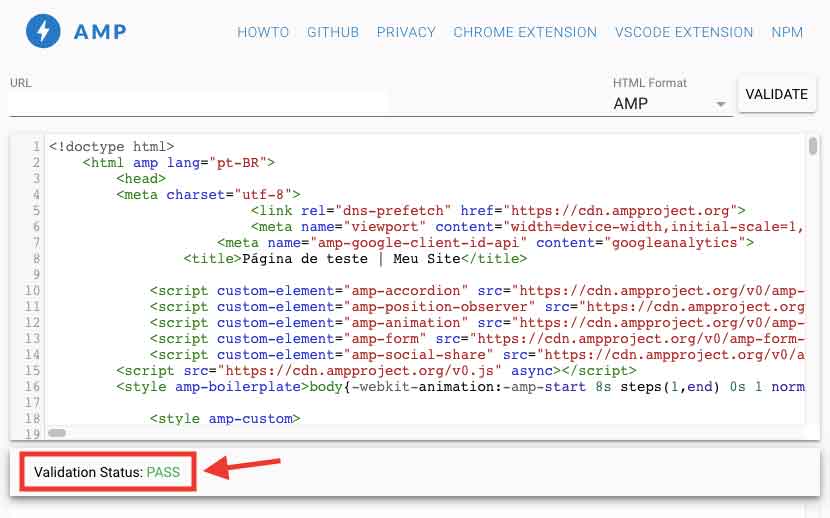
Insira o link da sua página AMP no campo “URL” (não se esqueça de adicionar o “/amp” no final da URL) e clique em “Validate”. Se o resultado for “PASS” significa que está tudo certo.

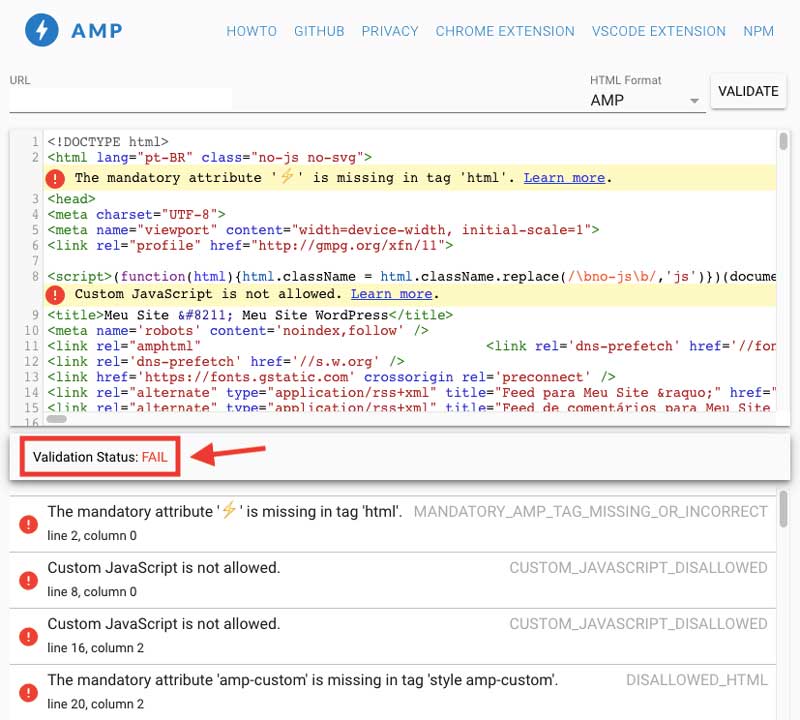
Se o resultado do Validation Status for “FAIL” é porque o código AMP contém erros que precisam ser corrigidos. Somente depois de feitas as correções a página poderá ser indexada pelos buscadores. A própria ferramenta lista os erros abaixo do status, assim você já saberá exatamente o que está errado.

Depois de validar o código e corrigir os erros, se houver, temos que passar a monitorar o rastreamento e indexação das páginas AMP no Google, acompanhando o desempenho.
Como acompanhar a indexação e status das suas páginas AMP no Google Search Console
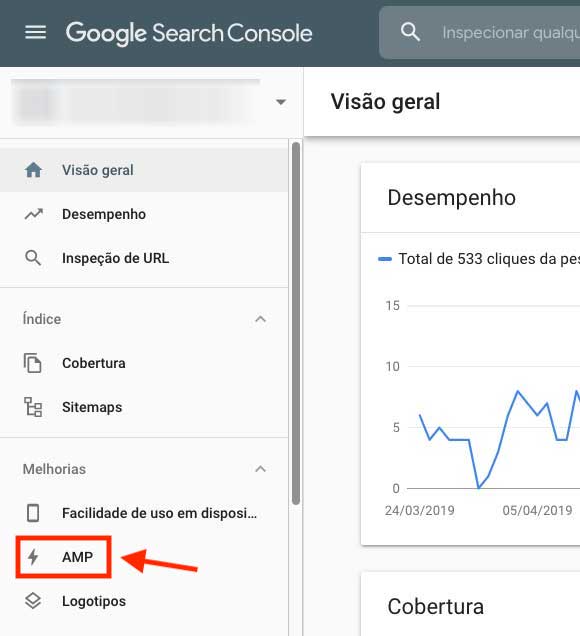
Assim que as páginas AMP do seu site forem rastreadas pelo Google um novo ítem “AMP” aparecerá no menu lateral esquerdo na sua conta do Search Console:
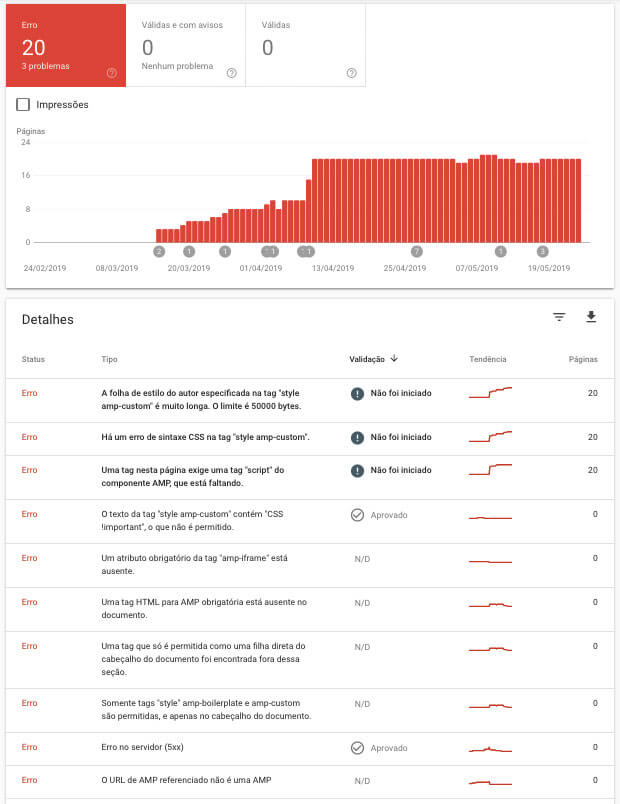
Ao clicar em “AMP” abre-se o relatório somente das páginas AMP do site. Na seção “Detalhes” abaixo do gráfico de impressões (exibições) estarão listados os erros, se houver. No caso abaixo há 3 erros (a cor vermelha no gráfico indica erros):
Quando você ou o seu programador já tiver corrigido os erros, basta clicar sobre eles na lista e clicar em “Validar” para que o Google possa verificar se foram de fato corrigidos ou não. Esse processo depende de novo rastreamento e dura alguns dias.
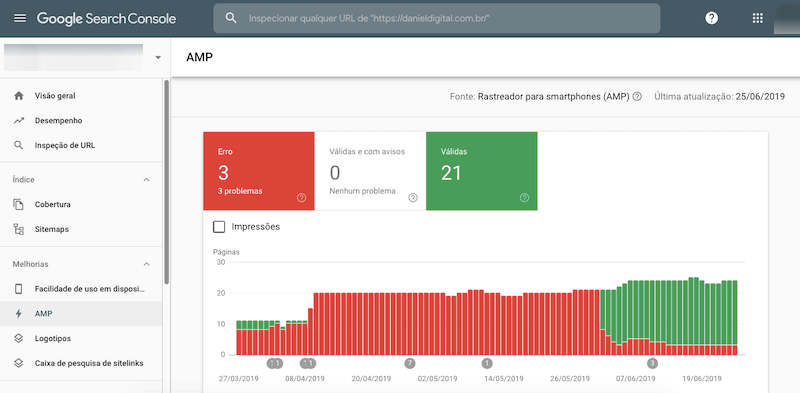
O print abaixo mostra um site em um estágio intermediário de correção, onde já há páginas AMP perfeitamente válidas (em verde) mas ainda há erros (em vermelho):
O cenário ideal, é claro, é um relatório sem erros e todo verde, sem cor vermelha.
Como acompanhar o tráfego das suas páginas AMP no Google Analytics
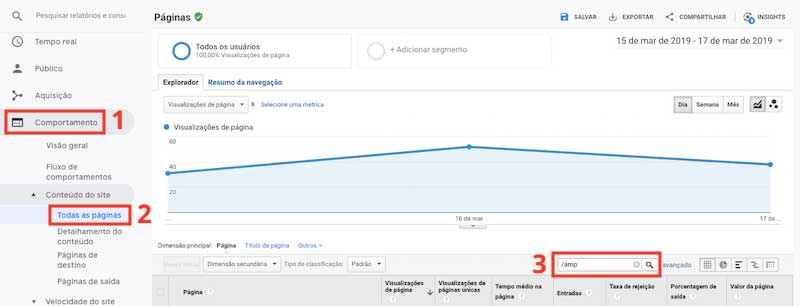
Para ver somente o tráfego das páginas AMP do seu site, excluindo o tráfego das demais páginas (tradicionais, não-AMP), vá em “Comportamento” e em “Todas as páginas”. Depois, digite “/amp” no campo de busca, o que fará com que o Analytics mostre somente as AMPs.

Posso monetizar meu site exibindo anúncios nas minhas páginas AMP?
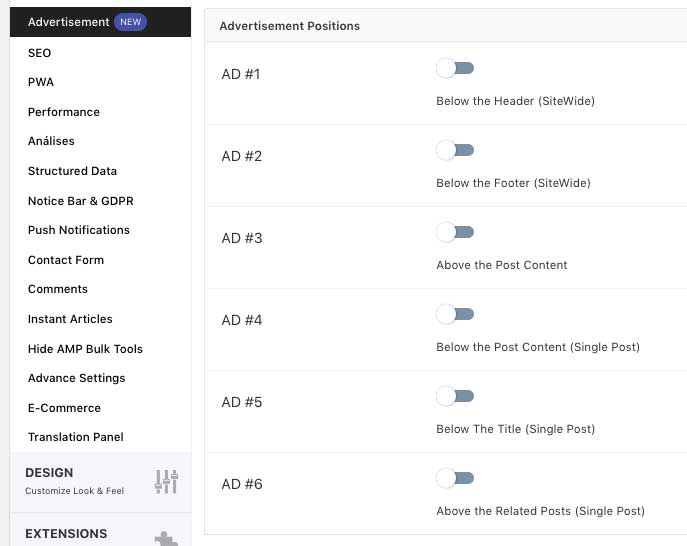
Sim. O plugin que mostrei mais acima (AMP for WP, dos irmãos Kaludi) possui uma extensão (paga) que permite inserir anúncios em várias partes da página:

Além disso, essa extensão possui ainda um incremento (também pago): o Advanced AMP ADS. Veja aqui os detalhes e valores.